Trenger du sanntids statistikk fra websiden din? Er det kanskje på tide med et nytt analyseverktøy? Er utfordreren til google analytics noe stess? – her er min mening om woopra.

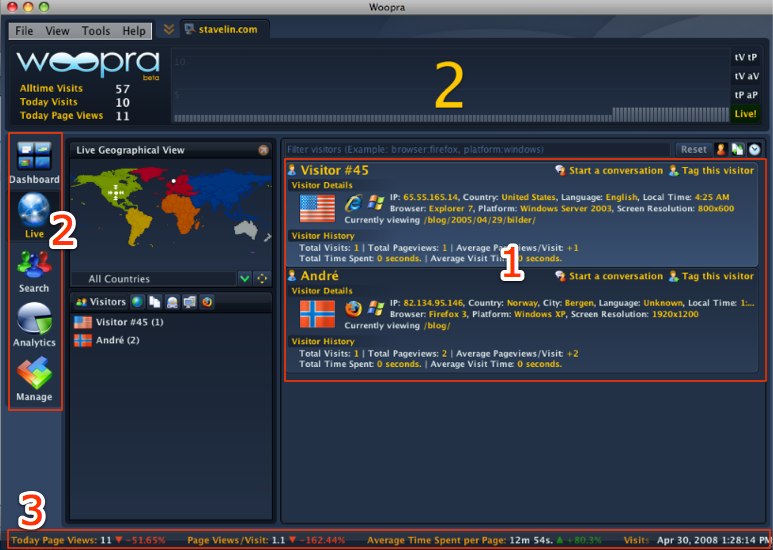
Oversiktlig visning over programmets funksjonalitet. (1) Folk som er på siden nå. (2) Enkel navigasjon til ulike seksjoner av programmet. (3) Skrollende tekst med stats som pageviews i dag contra gjennomsnittet. Gir inntrykk av at det skjer noe hele tiden.
I noen (4) uker har jeg nå testet woopra, et analyseverktøy/statistikkprogram for webtrafikk. Det har på lik linje med sine konkurrenter et webgrensesnitt, men tilbyr også en klient. Jeg har testet klienten for Mac.
Hva får du?
Omtrent nøyaktig det alle andre statistikk/analyseverktøy tilbyr. Antall hits/visits/pageviews (som tilhører en hengemyr av et fagfelt som desperat trenger standardisering), IP/lokasjon/skjermstørrelse/nettleser/operativ system og siden(e) som brukeren har surfet eller surfer på.
Woopra likner altså mye på alle konkurrentene, men det er en ting som skiller seg ut.
Sanntid – velkommen til MTV-generasjonens rytmer

Her er en tilfeldig surfer inne på stavelin.com
Det som er unikt med woopra pr i dag er at det tilbyr sanntids informasjon om de som surfer på websiden din. Om dette gjør woopra mer til et leketøy enn et analyseverktøy skal jeg ikke spekulere i, jeg kan bare konkludere med at det ikke er veldig nyttig på små lekeplasser som stavelin.com. Det ville dog være genialt om du er IT-mann hos NRK som skal skryte til sjefen mens noe går live på nett-TV.
På illustrasjonen over kan vi se på hvilken bestemte side surferen, (den ene) som var innom stavelin.com på det tidspunktet jeg tok skjermbildet, var på. Her har du muligheten til å starte og chatte med denne brukeren, eller tagge han/hun hvis du kjenner igjen brukeren. Om brukeren er logget inn eller har kommentert noe på bloggen (skrevet inn brukernavn noe sted) så kommer navn (+evnt gravatar) med.
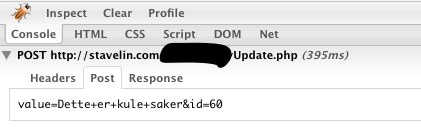
Chat, baby
Chat er en smål funksjonalitet å bake inn i et slikt verktøy. Jeg testet dette ved en anledning, og snakket med en kamerat som tilfeldigvis var inne. Han jeg snakket med jobber som systemutvikler, og har mildt sakt â€god peiling†på tekniske ting. En ingeniør, er en ingeniør.

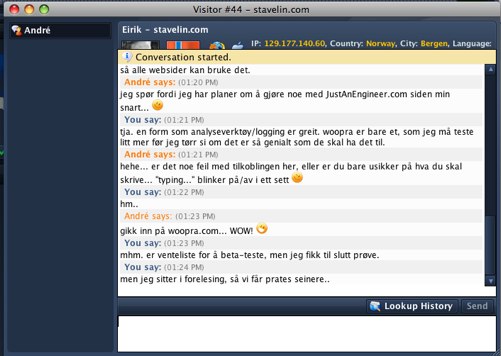
Chat er innebydg i woopra, nå kan du snakke med dine besøkende. Hvis du synes det er noen god idé da.
Når er chat/lynmeldings-sesjon innledes popper det opp en liten boks i høyre hjørne av skjermbildet til surferen. Dette ser nesten helt likt ut som med MSN-messenger for windows. Min kamerat svarte til slutt på denne forespørselen, men ikke før jeg hadde skrevet flere setninger som helt tydelig avslørte at det var meg, Eirik Stavelin, som snakket, ikke et automatisert script. Jeg ville selv heller ikke ha svart på en slik forespørsel om en chat inne på en webside uten å tenke meg om både to og tre ganger. Det lukter svindel av denne funksjonaliteten, selv om det nå ikke er det.
Dette kan rett og slett fungere mot sin hensikt. Ikke SÅ fett med andre ord.
Referanser, alltid viktig.
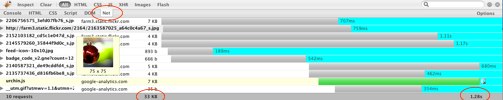
Hvor kommer dine besøkende fra? Dette er kanskje et slikt verktøys viktigste oppgave, det er her pengene dukker opp. Hvilke lenker er mest verdt. NRKbeta skreiv for en tid tilbake om hvordan nettverk som facebook og twitter er viktige for deres tall.

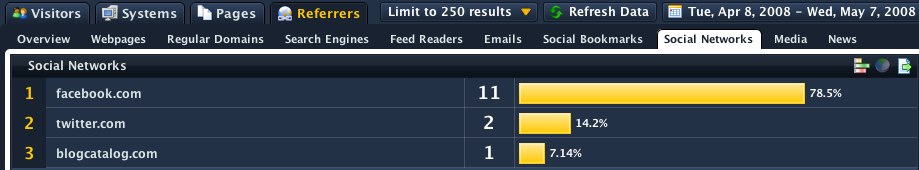
Hvor kommer surfere fra? De som er på din side, altså.
Dette er bygd inn i woopra, delt opp i websider (som funker nøyaktig slik du tror), søkemotorer (selv om søkeord i detalj har forsvunnet ut av klienten), feed-readers (men ikke alle webbaserte som google reader), mail (som jeg ikke får til å funke), sosiale bokmerker (kan noen del.icio.use meg?), sosiale nettverk (hvor facebook og twitter dukker opp), media (hvor jeg ikke er helt sikker på hva de mener med) og news (som jeg antar er en lite med nyhets-domener, eller er det kanskje newsgroups? Hvem vet..) .
Betaperioden
(er ikke over)
Nedetid, invitebasert brukertilgang, kun et domene, …
..noen (han fra delicious monster) sa en gang at man ikke skal la betas gå public før de egentlig er ferdige. Kanskje det hadde vært noe å tenke på for woopra.
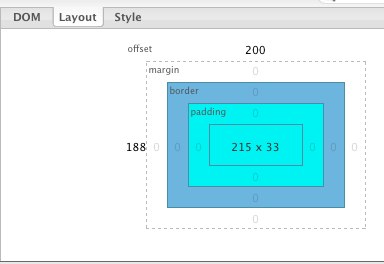
For Mac var også Java 1.6 beta påkrevd, noe som var pyton, da det ikke var intuitivt hvordan java 1.6 settes aktivt i kontrollpanelet.
Se denne, hvordan skal jeg vite at man må dra versjonene over hverandre for å sette dem som aktive?
I det hele tatt, klienter i java er ikke noe stas.
Å trekke en forhastet konklusjon
Analyseverktøy â€blir bedre†etter som datamengden øker litt. Men jeg synes jeg kan si noe om woopra contra google analytics (som heller ikke faller helt i smak hos meg) og andre (modlogan mf).
Woopra ser bedre ut. GUIet er flott, og enkelt. Dette betyr på ingen måte at det som er under skiller seg fra resten, noe jeg ikke synes det gjør.
Jeg finner ikke ting som stats om hva slags innhold (jpg, html, css, js, …) som lastes, og dermed heller ikke hva som lastes oftest, slik at jeg kan slanke siden der det trengs mest. Heller ei 200/404/… koder slik at jeg kan finne sider som det spørres etter, men som mangler, brutte lenker, osv.
Live-aspektene er spennende, men for min del meningsløse. Tidsaspektene ut over live ser ut å ha falt litt i skyggen av hypen om â€liveâ€. Jeg savner muligheten til å sammenline dager/uker, se bedre grafer over tid og å finne ut mer om toppene og bunnene av de grafene som faktisk finnes.
Det er mye data som utelates, og noe som ikke ser ut til å funke. Søkeord behandles bedre på webversjonen av woopra enn i klienten. RSS-stats, mail, news, alt i alt virker det som en god idé implementert for et bestemt prosjekt, ikke for allmenn fornøyelse.
Det er en del ting jeg har utelatt i denne posten for å komme i and uten å skrive en avhandling. Så:
Woopra er i beta, altså ikke ferdig enda. Men: om det ikke gjøres drastiske endringer er dette ikke et verktøy jeg ser for meg â€alle†kommer til bruke på nettstedene sine. Det er ikke et verktøy som er attraktivt hvis det kommer ned en prislapp når det slippes offisielt. Woopra kommer ikke til å revolusjonere sitt felt, men det kan skaffe deg som webmann en stjerne i boka hos en CIO som begynner å bli gråhåret.
Trenger du Live stats?