Det stilles større krav til innhold på web, enn på museum. Det er min antagelse om utstillinger i webformat, et tema jeg har holdt meg unna lenge, på tross av at det til stadighet er aktuelt ved instituttet. Nå har jeg hatt min første virkelig positive webgalleri-opplevelse.
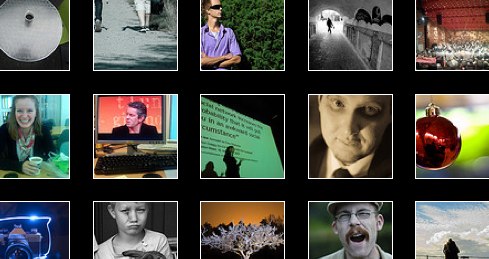
Ordet galleri har flere betydninger, de fleste av dem i området arkitektur/rombeskrivelse. Som siste punkt på ordnett.nos liste finner vi det jeg selv tenkte først: kunstsamling, kunstmuseum. På nett brukes ordet utelukkende(?) i denne betydning, og som oftest til å beskrive en samlinger bilder. Bildesamlinger har kanskje et fortrinn på formidlingsfronten på nett?
Bildesamlingen ved Universitetsbiblioteket i Bergen har et betydelig materiale på nett. Dette har slett ikke imponert med tidligere, men når jeg fant et tema som faktisk interesserer litt, selektert ut av Billedsamlingen med god hjelp av skoleelev Frida Lunde Høysæter, så lar jeg meg engasjere.

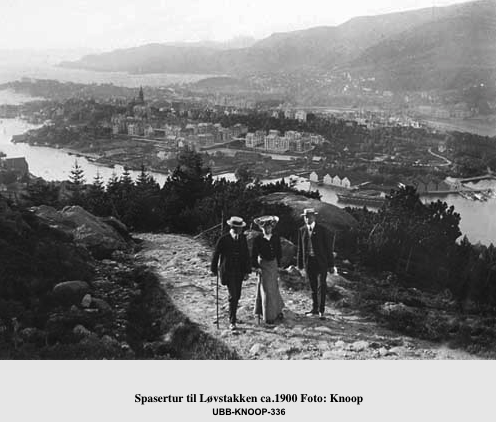
Jeg liker dette av flere årsaker. Både er fotturisme et pussig tema og gjøren, som jeg også liker å bedrive selv. Videre bor jeg rett på nedsiden her, og vi ser Møllenpris i bakgrunnen, ganske ulikt fra hvordan vi kjenner stedet i dag. Til sammen et kideregg fett nok til å la meg engasjere av et webgalleri.
«Friluftsliv i Byfjellene – Vindusutstilling om friluftsliv i Byfjellene» heter utstillingen, som kun rommer et fåtall bilder.
Vindusutstilling?
– Kanskje er dette stilt ut i et fysisk vindu? Eller er de bare veldig GUI-baserte på bildesamlingen? Uansett, det ordet har levetid.
Bildene engasjerer utelukkende pga deres innhold og valgene bak seleksjonen. Webløsningen er slett ikke imponerende. Et museumslokale eller galleri er ofte ganske flotte, og det assosieres nok fortsatt med status og kulturell kapital å henge på galleri. Disse egenskapene arver ikke webben, og det er delvis derfor jeg mener innholdet må være enda bedre for å være spennende på nett. Det holder ikke bare å dumpe alt på nett, vi må gjøre som Frida Lunde Høysæter; velge et tema og fortelle en historie.
Om du noen gang har vært i Bergen, eller er opptatt av fotturer; ta en titt på utstillingen. Jeg likte den godt.