I denne posten viser jeg hvordan du lager et fargerikt kart, som fargelegges med data fra data.ssb.no.
jupyter bare dukket opp. Jeg brukte Ipython tidligere, og har hatt et øye på utviklingen, men plutselig ble det like naturlig å skrive python i jupyter som noe annet sted. Hovedgrunnen tror jeg er fordi det er så interaktivt. Hver celle kan evalueres. Det er lett å «flytte ballen» framover, ved å sjekke at alt fungerer opp til punktet jeg jobber nå, og eksperimentere derfra. Det låner seg god til eksperimentell analyse, men også til å lære kode.
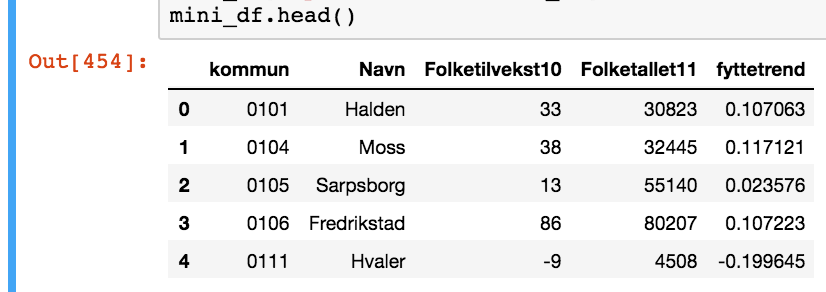
En annen ting jupyter gjør elegant er å vise fram datastrukturene. Pandas kanskje mer enn alt annet. Bilde under viser toppen av en dataframe, som hentet fram med df.head()

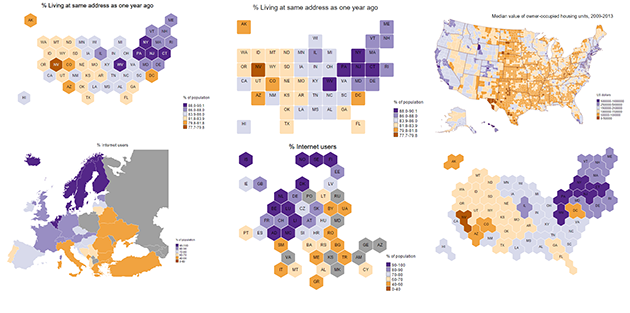
Andre strukturer er ikke like elegant, men som open source programvare, er det bare å utvide der du trenger. Det er det noen som har gjort med geografi. Jeg snubla over dette lille rammeverket chorogrid, som lager SVG-kart over USA, som kan farges av data du trenger å se som bilde. Canada og Europa-kartet kan chorogrid også tegne. Den kan gjøre statene om til firkanter, og heksagoner også. Dette er nyttig når areal og avstand ikke er viktig.

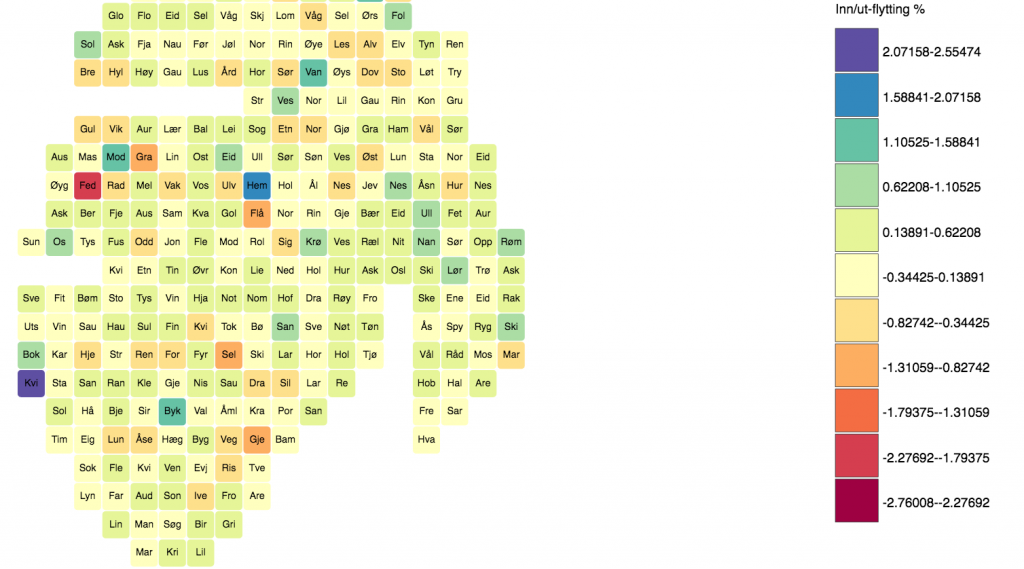
Så jeg brukte (alt for mye) tid på å legge til Norge i Chorogrid. Knota masse rundt og lærte nye ting (f.eks. måtte jeg legge til støtte for viewBox i SVG, som var tungt). Jeg fant ingen elegant måte å legge lat/long over i en grid som ser ut som Norgeskartet, selv om dette sikkert finnes. Jeg løste det ved å gjøre hver kommune om til en firkant, og deretter sortere de fra øst til vest og nord til sør. Så manuelt bygge opp noe som likner på Norge. Dermed ligger kommunene bare omtrent der de skal være, ikke perfekt. Gi meg en lyd om dette er noe du ønsker å fikse, så kan jeg peke. Versjonen som er ute nå har 426 kommuner, som er riktig antall kommuner just nå. Det sagt, så måtte jeg justere inn litt da det originale Norgeskartet som jeg bruker er fra wikipedia, og det hadde de 429 kommunene vi hadde for kun kort tid siden..

SSB på kartet
Bildet over viser et utsnitt av et kart der jeg henter data fra SSB (inn og utflytting av Norske kommuner første kvartal 2017), lager en metric for flytting gitt innbyggertall, slik at Oslo og Utsira (størst og minst i folketall) blir sammenliknbare, og plotter på firkant-Norgeskartet. Du finner en jupyter notatbok med hele leksa her.
Det er snart valg, da kan vi fargelegge med velgresultater :)
Det er snart kommunereform, da må hele kartet lages på nytt :/