For drøye to år siden testa jeg en lightbox-løsning for bilder her på bloggen, pga manglende støtte på tvers av nettlesere kastet jeg den ut, på tross av at jeg selv synes det er en god ide. Nå prøver jeg meg på nytt, med fancybox.
Fancybox er en plugin til jquery. Tidligere har jeg brukt prototype.js som bibliotek, og utvidet med script.aculo.us for effekter/GUI. Jeg har ikke gått over måte grundig til verks på disse to alternativene (prototype vs jquery), men har brukt begge til et utvalg oppgaver. Jquery er min utvilsomme favoritt.
Hvorfor jeg mener fancybox er et godt valg.
Fancybox & Jquery krever ikke at xhtml’n er klargjort på noen måte. I den grad javascript ikke er skurdd på i nettleseren, så vil bildene vises som normalt, og lenkes til på en primitiv, men enkel måte. Koden vil se omtrent slik ut.

Så må fancybox aktiveres for disse, eller denne typen lenker.
$(document).ready(function() {
$("p#test1 a").fancybox();
});
Denne sier at a-er (lenker) inne i en p med id=test1 skal det aktiveres fancybox for.
For blogger kan det være lurt å skrive en mer generell regel, slik at framtidige bilde vill bli telt med.
$("div.entry a[href*='.jpg']").fancybox({'overlayShow': true });
Her sier jeg â€alle lenker som går til .jpgbilder, som finnes inni diver med klassen entryâ€. Dvs alle bilder som havner inne bloggposter i wordpress.
Overlay er en av flere variasjoner denne pluginnen støtter, du kan se alle på fancy.klade.lv
Så til spørsålet; er dette brukervennlig? Overrasker vi brukere med slike løsninger? I den grad vi gjør det, er den en posivit eller negativ overraskelse?
Er det noen som har argumenter for at vi ikke bør bruke løsninger av lightbox/facybox typen?
Så en smaksprøve
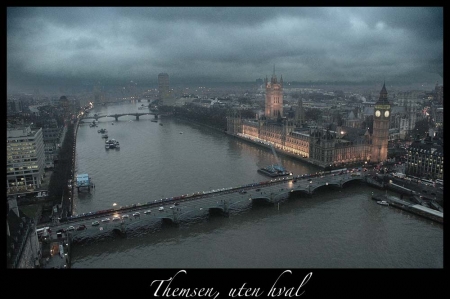
Noen bilder fra en tur til London for noen år siden
Disse er ganske store fra før, men lat som om det er thumbnails vi ser her :)
Grupper
Noen ganger kan det være hensiktsmessig å gruppere bilder til sett, dette gjøres med ‘rel’ attributten på lenken. Under ser du jquerycoden for å gøre dette automatisk på alle, uten å faktisk skrive denne koden.
Nå vil alle lenker til bilder inni poster (alle poster på en pageload) bli samme galleriet
$("div.entry a[href*='.jpg']").addClass("external").attr({ rel: "sammegruppe" });
(Her er det en innlysene svakhet i at bilder fra andre poster kommer med i gruppen, her er det tydelig at jeg må skrive om reglen som grupperer, men det kan vi ikke holde i mot selve pluginnen.
Plugin er btw et kipt ord på Norsk, jeg tror jeg fra nå skal bruke ‘innstikk’)