I design forskning har vi en klassisk modell for iterativ prototyping ofte bare omtalt som «Hevner et al» (2004), etter forfatter’n. Det store prosjektet i paperet er å vise hvordan et rigid rammeverk kan tillate design som metode for å produsere ny scienc-y science. Den modellen er i stor grad akseptert, også inn i de mer naturvitenskapelige endene av informatikken. Det er på mange måter et viktig paper, selv om det bare er et av flere som bygger bro mellom analytiske (ta ting fra hverandre) og syntetiske (sette sammen, eller lage ting) metoder, fordi det er en anerkjennelse av «designerly ways of knowing» – design er ikke bare det å lage ting, det er en måte å forstå og å utforske verden på. En vei til viten.
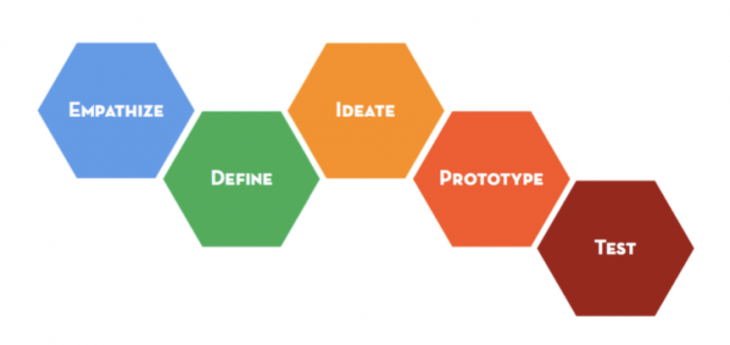
Design thinking.
I den mer hum-sam rettede enden av informatikken fikk vi en tid tilbake en ny modell for å lage ting (syntetisk-analytisk), som har alle egenskapene som trengs for å få fart. Buzz! Den kommer med fargerik grafikk, den er fra silicon valley og brukes på Stanford, og den kan appliseres på all verdens problemer: design thinking.

Design thinking er et mye rikere felt enn jeg har tenkt å framstille det som nå, men min reise i litteraturen rundt design thinking fant jeg mye optimisme og rike formuleringer, men som er vanskelig å overføre til praktisk arbeid. Design thinking er en veldig sentrert rundt empati, evnen til å se verden fra andres perspektiv. Dette gjør at det passer fint inn mot den skandinaviske modellen for programvareutvikling, der typisk veldig mange ulike roller forsøkes involvert i utviklingen (ikke bare «brukere», men også fagforeninger, drift, kunder, ulike ansatte, osv., skal ha et ord i laget når arbeid blir pakket inn i kode). Tilbake til vanskelig design thinking: Særlig fant jeg momentet «ideate» (ideering, eller idé-generering/raffinering/produksjon) vrient. Hvordan planlegger man spontanitet, kreativitet og produksjon av nye ideer? Helt konkret takk. Nå. Jeg fant aldri noen tilfredsstillende samling teknikker, øvelser eller framgangsmåter for dette da jeg leste meg opp på feltet, og det har bare gnagd i bakgrunnen siden.
Gamestorming.
Ved en tilfeldighet snubla jeg over en bok som i praksis er just det jeg ikke fant i design thinking verden. En samling teknikker for ideering. Tittelen er nødvendigvis et spill på brainstorming, og tilfører elementer fra spill (gamification) uten å egentlig gjøre prosessen om til et spill. Forfatterne Dave, Sunni & James bruker heller spill-elementene til å forklare hvordan teknikkene er bygget opp av elementer vi også finner i spill. De første 50 sidene av boken forklarer dette på en ypperlig måte, holder seg deilig faktuell og analytisk.
Gamestorming skrytevideo.
Asbjørnsen & Moe.
De neste 200 sidene er rett og slett en samling ideeringsteknikker. Dave, Sunni & James har brukt Brødrene Grimm som forbilde og samlet inn teknikker slik Grimm gjorde med folkeeventyr. Her hjemme ville vi sikkert heller brukt Asbjørnsen og Moe som forbilde. Resultatet er det samme. Et lesestykke, eller kanskje snarere et oppslagsverk, med teknikker for å generere ideer, for å utforske ideer og for å snevre inn ideer. Enkelte av disse er kjent for de fleste, brainstorming, dot voting, story boards, etc. Men her er mange, og du finner helt sikkert noe her du ikke har sett før. Og teknikkene kommer med opphav hvis det finnes noe kjent opphav. Disse teknikkene kommer fra slike bedrifter som folk ønsker å kopiere. Det er teknikkene som har overlevd crash-kurs på konferansehotell, det er teknikker som har vist seg å være nyttige nok til at de overlevde den orale fasen i bedriftene og nå er skrevet ned i samling.
Nå gleder jeg meg til jeg finner et problem som dette kan testes på. Kanskje gamestorming kan løse design-thinking-floken min, og gjøre det litt mer praktisk ved å levere et variert utvalg teknikker. Det var i alle fall befriende å finne denne boken, nå har jeg et sted å slå opp ved behov.
Jeg er også litt nysgjerrig på i hvor stor grad denne typen teknikker er i bruk ute i verden. I design-avdelinger, hippe it-startups og utdannings- og forskningsinstitusjoner joa, men gjør de det sånn i DnB, Statoil eller Kiwi? Tegner menn i dress på whiteboard full av post-its på Stortinget? Min magefølelse er at de ikke gjør det, men at det antagelig hadde hatt noe for seg om teknikkene fra design-verden traff flere aktører i samfunnet. Å skape er å eksponere seg selv, så det er ikke rart at gamestorming ikke er en bestselger hos Narvesen, men det er litt rart at teknikker for å løse vanskelige problemer i fellesskap ikke er mer framtredende enn de er. Verden er jo full av vanskelige problemer som kan løses.