Ordlystne Ingeborg spør oss:
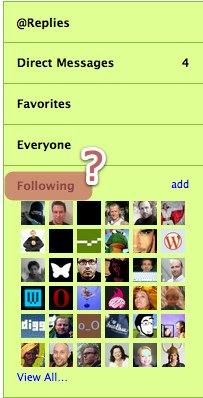
Hva skal twitter-followere hete på norsk?

Hva skal twittere-lesere hete?
Vi får noen alternativer: Følgesvenn, Disippel, Tilhenger, Kontakt, Leser, Synpatisør (sympatisør?), Interessent, Lytter, og muligheten til å foreslå egne.
Slett ikke enkelt.
Mitt bidrag til debatten
En del av oversettelsen av «follower» fra engelsk innebærer «en som kopierer andre». Det kan være viktig.
Ordet for «follower» på twitter burde muligens også kunne brukers på «de som leser RSS’n din», da struktur og funksjon kan være identisk. Vi mangler også et ord for RSS-spisere, når ordet skal beskrive forholdet mellom avsender og mottager.
«En som kopierer andre»
Når jeg leser tweets (har vi et ord for et twitter-utsagn enda?) i twitterfox, så leser jeg kopiert materiale. Når jeg leser ordlysten som RSS like så.
En implikasjon av digital representasjon er muligheten til å kopiere 100% uten at originalen forringes*.
I dette lyset kan «en som kopierer andre» være «en som kopierer andres tekst»?
Vi snakker ikke om en «hermekråke» (copycat), men en som kopierer for å lese. På samme måte som datamaskinene vi benytter i dag er basert på Von Neumann-akriktekturen, som forutsetter kopiering av data til og fra minne/prosessor for å kunne nyttegjøres seg av begge, så kopierer en leser på twitter alle de utsagn som ligger i hans/hennes krets, for å kunne lese dem. De kan leses på twitter.com, på mobil, i egen programvare, osv.
Kopiering slik jeg det er forklart over er både en forutsetning for, og kjerneverdi i digital kultur. Vi kopierer alle digitalt materiale og digitale medier hele tiden, det er bare når musikk- og platebransjen velger, at vi ender opp i retten.
Tilbake til twitter:
Et synonym for ‘kopiere’ er det litt sprekere ‘etterplapre’. Dette har en hvis verdi i twitter-sammenhengen.
Disippel, tilhenger og sympatisør er alle ord som inneholder et snev av etterap. Man følger etter, og tilpasser seg mot. Altså inneholder de noe av det jeg synes er viktig fra «en som kopierer andre». Men de inneholder også en ulik maktbalanse, der leseren posisjoneres som svakest.
Jeg mener, tror og håper, at leseren står sterkere en aldri før, i digitale medier. Med det burde vi kanskje ha et ord som likestiller avleser og mottager? -Kanskje ikke. Kanskje det holder at begge parter har muligheten til å ytre seg.
Enn så lenge ender jeg opp på «lesere», i mangel og i vente på drømme-ordet for followers på twitter.
Du finner meg forresten som @eiriks på twitter.
____
* Lev Manovich 5 prinsipp for nye medier, kopi/original og forringelse er det mange som har beskjeftiget seg med