Jobber du med html/CSS/javascript eller med noen av disse i kombinasjon med et serverside scriptspråk? Da er det en genial plugin du MÅ ha til firefox. En plugin som gjør firefox til den nettleseren som blir uunværlig i ditt arbeid; firebug.

Hva gjør den?
Med firebug kan du debugge (eller â€avsluseâ€, som det så pent heter på universitets geek lingo) din kode, for å få enda bedre oversikt over hva som skjer når nettleseren tygger koden din. Vi begynner med det som synes best; CSS.

1. overskriften rendret i normal visning, 2 html-koden for samme overskrift, 3 css-kode som styrer utseende for slike html-elementer
Først klikket jeg på â€inspekt†i firebug-vinduet (1), så på overskriften â€Latin på Upihl†fra forrige post. I vinduet nede til venstre får jeg da opp html’n for denne siden (2) i et tre-utsnitt, med fokus på noden overskriften består av, en <a inni en <h2> inni en div, osv. I vinudet nede til høyre ser vi CSS koden som styrer utseende for denne typen overskrifter (3), rangert etter styrke. Stiler over er skrevet over (svakere stiler) vises med gjennomstreket tekst.
Du kan traversere alle nodene i html-koden, fra <html> og ned til minste barn av barn av barn…, og dermed finne alle noder du har skrevet CSSkode for. Om så noe CSS ikke skulle fungere som forventet; kan du alltids se om stilen blir overskrevet, eller ikke prares pga skrivefeil eller likende.
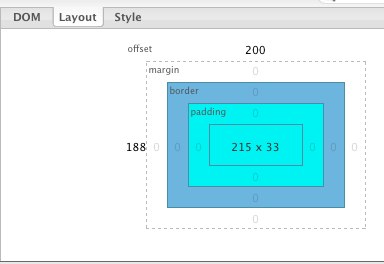
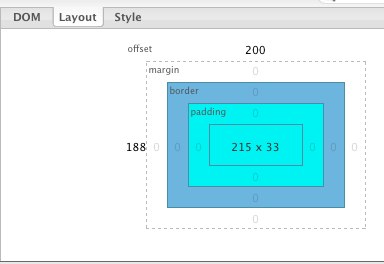
Det finnes også et layout-view, som viser hvor mye plass de ulike elementene tar, med hele boks-modellen visuallisert. TRouBLe med (top, right, bottom, left) rekke følgen på margin, padding, border, osv er ikke lenger en mare.

Om bare denne modellen hadde vært implementert likt i alle nettlesere..
Et par ting til; lastetid & javascript
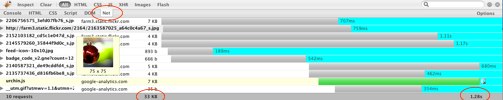
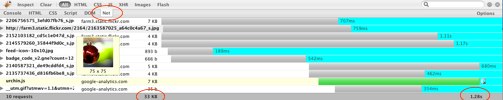
En gang i blant begynner kanskje siden din å laste litt treigt, og som vi lærte av Jakob Nielsen for mange år siden; det er ikke bra. Da kan â€netâ€-tabben være noe å se på. Den viser deg, on-the-fly, hva som lastes i hvilken rekkefølge, hvor lang tid det tar, og hvor mange bytes. Nice.

Lastetid visuellisert. 1 NET-tabben, 2 antall KB, 3 total lastetid.
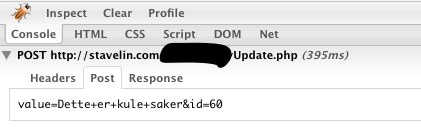
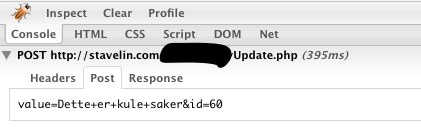
Hvordan vet du hvilke variabler og verdier som som sendes asynkront i nye fancy javascriptbaserte webapplikasjoner? Som bruker er jo ikke dette interresant, men når du utvikler er dette veldig nyttig, særlig når hodebunnen begynner å bli sår og tynnslitt.

POST[«manPat»] er alltid tidlig ute.
Console’n forteller meg her at verdien (value) â€Dette er kule saker†og id’n 60 blir sendt til et php-script under stavelin.com/hemmelig/script.php som POST. Det er veldig greit å få presentert i klartekst når det begynner å bli lenge siden forrige kaffekopp.
Du kan gjøre mye mer med firebug, så last ned og finn ut hva som passer din arbeidsmåte best. For meg har firebug gjort at firefox ikke blir byttet ut med noen andre nettlesere som førstevalg med det første. Det finnes konkurrenter til andre nettlesere, men ingen som er så slicke som firebug. Go get.