Jobber du med html/CSS/javascript eller med noen av disse i kombinasjon med et serverside scriptspråk? Da er det en genial plugin du MÅ ha til firefox. En plugin som gjør firefox til den nettleseren som blir uunværlig i ditt arbeid; firebug.
Go getfirebug.com

Hva gjør den?
Med firebug kan du debugge (eller â€avsluseâ€, som det så pent heter på universitets geek lingo) din kode, for å få enda bedre oversikt over hva som skjer når nettleseren tygger koden din. Vi begynner med det som synes best; CSS.
1. overskriften rendret i normal visning, 2 html-koden for samme overskrift, 3 css-kode som styrer utseende for slike html-elementer
Først klikket jeg på â€inspekt†i firebug-vinduet (1), så på overskriften â€Latin på Upihl†fra forrige post. I vinduet nede til venstre får jeg da opp html’n for denne siden (2) i et tre-utsnitt, med fokus på noden overskriften består av, en <a inni en <h2> inni en div, osv. I vinudet nede til høyre ser vi CSS koden som styrer utseende for denne typen overskrifter (3), rangert etter styrke. Stiler over er skrevet over (svakere stiler) vises med gjennomstreket tekst.
Du kan traversere alle nodene i html-koden, fra <html> og ned til minste barn av barn av barn…, og dermed finne alle noder du har skrevet CSSkode for. Om så noe CSS ikke skulle fungere som forventet; kan du alltids se om stilen blir overskrevet, eller ikke prares pga skrivefeil eller likende.
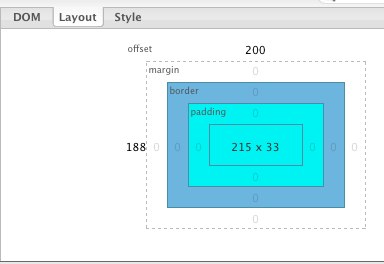
Det finnes også et layout-view, som viser hvor mye plass de ulike elementene tar, med hele boks-modellen visuallisert. TRouBLe med (top, right, bottom, left) rekke følgen på margin, padding, border, osv er ikke lenger en mare.

Om bare denne modellen hadde vært implementert likt i alle nettlesere..
Et par ting til; lastetid & javascript
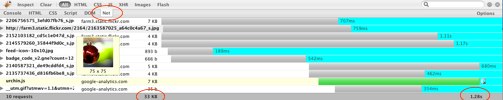
En gang i blant begynner kanskje siden din å laste litt treigt, og som vi lærte av Jakob Nielsen for mange år siden; det er ikke bra. Da kan â€netâ€-tabben være noe å se på. Den viser deg, on-the-fly, hva som lastes i hvilken rekkefølge, hvor lang tid det tar, og hvor mange bytes. Nice.

Lastetid visuellisert. 1 NET-tabben, 2 antall KB, 3 total lastetid.
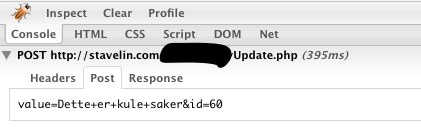
Hvordan vet du hvilke variabler og verdier som som sendes asynkront i nye fancy javascriptbaserte webapplikasjoner? Som bruker er jo ikke dette interresant, men når du utvikler er dette veldig nyttig, særlig når hodebunnen begynner å bli sår og tynnslitt.

POST[«manPat»] er alltid tidlig ute.
Console’n forteller meg her at verdien (value) â€Dette er kule saker†og id’n 60 blir sendt til et php-script under stavelin.com/hemmelig/script.php som POST. Det er veldig greit å få presentert i klartekst når det begynner å bli lenge siden forrige kaffekopp.
Du kan gjøre mye mer med firebug, så last ned og finn ut hva som passer din arbeidsmåte best. For meg har firebug gjort at firefox ikke blir byttet ut med noen andre nettlesere som førstevalg med det første. Det finnes konkurrenter til andre nettlesere, men ingen som er så slicke som firebug. Go get.

Mmm.. Firebug er en fantastisk liten sak. Et must for webutviklere.
Kul side forresten, har du kodet den selv, eller er det en ferdigløsning fra wordpress/drupal eller lignende?
Web Developer from http://chrispederick.com/work/web-developer/ is useful as well – have you used that yet? I use both Web Developer and firebug, as they both ar quite useful for web development!
@Kjartan Jup I have used the Web Developer plugin, but except from the one-button-validation I haven’t found the super-duper features of the wd plugin. Do you have any examples of how it is brilliant?
@Olav CMSer er wordpress, men det ble innstallert i 2005, og nå er det et lappeteppe av wp-code, eirik-code, ting-jeg-fant-på-nettet-code med tilhørende plugins og ekperimentering. Themet (utseende) er basert på .. husker ikke, men det er ikke så mye som er felles lenger. Jeg tror nesten jeg må ta skylden for det helt aleine. Det er et kontinuerlig prosjekt, der jeg gjør noe når jeg gidder/har tid.
Disse finfine tilleggene er hovedgrunnen til at jeg bruker Firefox (og ikke ellers overlegne Opera) i jobbsammenheng. Jeg bruker nok ogsÃ¥ Web Developer mer enn Firebug, kanskje fordi jeg er mest vant til den og at den er veldig enkel i bruk. Firebug er Ã¥penbart kraftigere (redigerer HTML f.eks), men for CSS-redigering og enkel «element-inspektering» føles WD mer oversiktelig og hÃ¥ndterlig. Bare synd den ikke kan Ã¥pnes i et eget vindu, spesielt siden man har en lei tendens til Ã¥ Ã¥pne nye sider eller lukke vinduer/tabs slik at man mister arbeid…
Apropos dette med lastetid så er det ikke alle som er enig med Nielsen at dette er så fryktelig viktig. Jared Spool og gjengen utførte engang en undersøkelse der brukere testet diverse nettsider og ble bedt om å evaluere de i ettertid. På spørsmål om lastetid viste det seg at det folk svarte hadde lite sammenheng med den faktiske klokketiden. En av de sidene som ble vurdert til å være raskest brukte mange titalls sekunder på å laste, mens en som tok noen få sekunder sekunder ble oppfattet som treg, osv. Det avgjørende var hvor lang tid man opplevde å bruke på å utføre den oppgaven man hadde å gjøre, dersom brukeren fant siden til å være enkel i bruk ble den oppfattet som rask, var siden frustrerende å bruke svarte man at den var treg.
Sidevekt/lastetid er nok en av mange faktorer, men noen hundredeler her eller noen sekunder der er neppe det som driver folk ut fra en side og inn i psykosen. Firebug-tillegget YSlow er forresten et verktøy som kan hjelpe med sidevekt-optimalisering.