At literatur er fargerikt er gitt. At enhver tekst også kan få sin egen, ufravikelige, farge i web-vennlige heksadesimalfarger var derimot en utenkt tanke i mitt hode. Fram til for en tid tilbake, da jeg snublet over optional.is som tok opp materiale (som nå er offline, lenken til optional.is funker dog) som Dopplr’s farge-algoritme.
Tanken er like enkel som den er genial:
$hex_color = sub-string(md5($original_string), 0, 6)
Ta en rekke bokstaver («Oslo», «Roser er røde», ect), lag en md5-hash av denne strengen, spar på de første seks karakterene i denne hash’n og legg på et numbertegn først i den forkortede hash’n. Da har vi en heksadesimalfarge som alltid vil være den samme, med samme streng som input. På den måten vill fargen for «Oslo», «Bergen», «Risør» og «Eirik Stavelin» være ulik hverandre, men alltid den samme uansett hvem som beregner den.
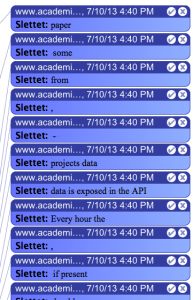
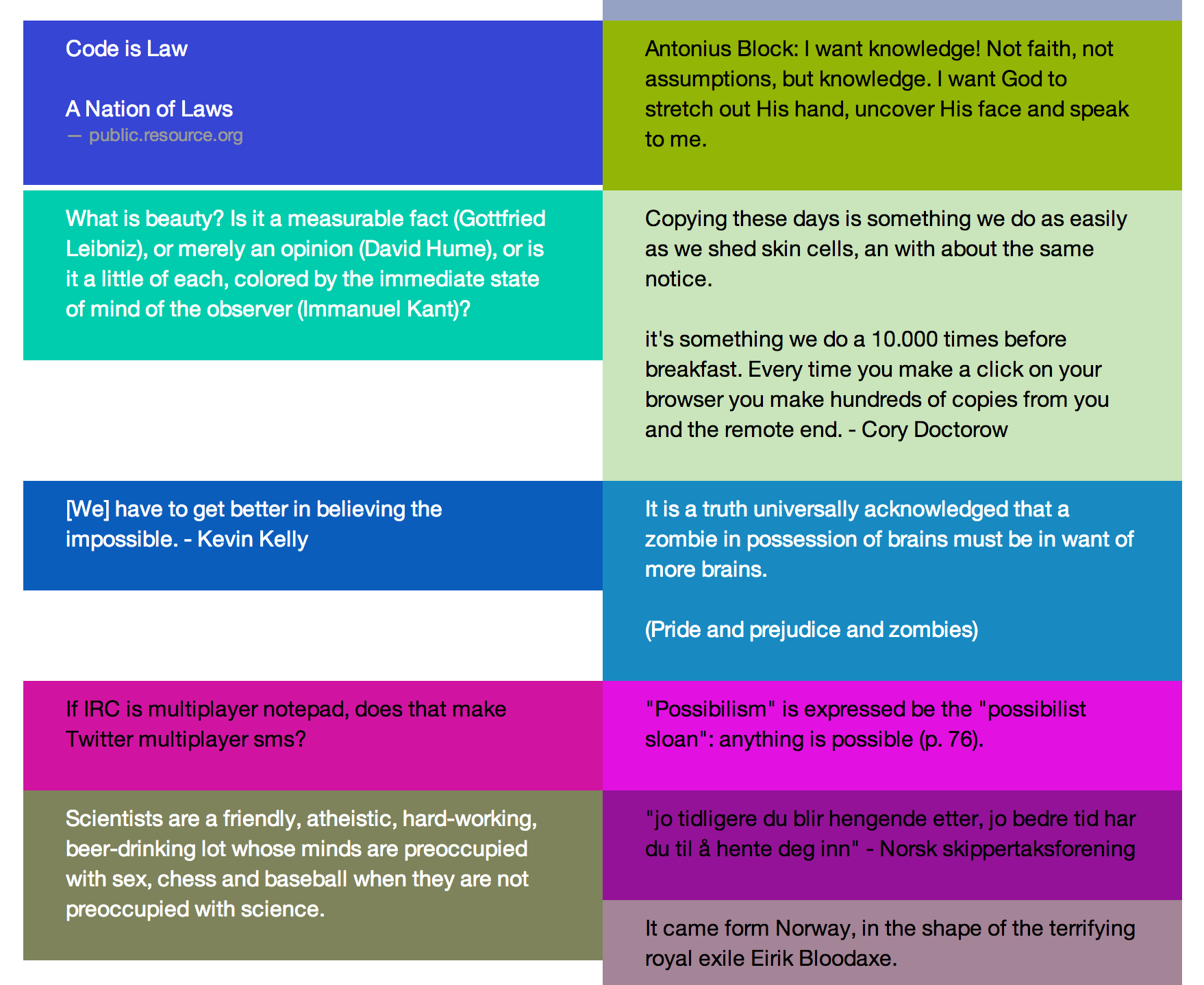
Her er et skjermbilde av noen sitater kjørt gjennom algoritmen, med fargen brukt som bakgrunnsfarge:

For at tekst skal kunne stå samme med fargen sin trengs det kontrast, og også dette har optional.is tenkt ferdig for oss: maximum-color-contrast.
Blant løsningen foreslått fikk jeg best resultater med 50%-kontrast-løsningen, og har brukt den.
Her er snuttene i PHP:
// dopplr color algorithm from: http://optional.is/required/2010/12/13/hls-world-map/
function str2hex($string){
$hex_color = substr(md5($string), 0, 6);
return "#".$hex_color;
}
// Contrast function: http://optional.is/required/2011/01/12/maximum-color-contrast/
// 50% function
function getContrast50($hexcolor){
return (hexdec($hexcolor) > 0xffffff/2)?'black':'white';
}
I javascript ser ting omtrent helt likt ut:
function str2hex(string){
var hex_color = md5(string).substring(0,6);
return "#"+hex_color;
}
men fordrer da et en implementering av md5 er tilgjengelig. Jeg brukte denne etter stackoverflows brukeres anbefalinger.